I
learned the tricks of web writing from Suite 101 before Google demolished it
via the Panda algorithm. Now I write for myself, having several blogs and
Google Sites.
I
saw my earnings steadily increase with the quantity of content published. As
can be seen from the screenshots, my sites comprise original content, have easy
navigation and share useful information. They also get a fair amount of hits.
 |
| Left: my Google Site; Right: my blog. |
However, no matter what
I do, Google Sites always massively outperforms blogger.
 |
| Earnings from Google Sites are underlined in red; blogger in green |
Google
Sites is a free intranet site builder for businesses and for sharing knowledge.
When I began writing, you could select to ‘share with the world’, so in effect,
the Google Site is no different to any other website. It is public. You could
also place Google Ads on Google Site pages.
However,
Google in their wisdom, decided to ‘sunset’ Adsense on Google Sites in 2013. I
was devastated at this news, as my Google Sites provided the lion’s share of my
Adsense earnings throughout.
Having
said this, Google announced they would not remove Adsense already placed. However,
new Adsense codes cannot be added to new webpages.
I
was astounded at why Google would do this.
Because
new Adense codes could no longer be added to Google Sites, I abandoned these
sites and concentrated on my blogs.
Three
years have since passed.
And no matter what I
do, Google Sites continues to radically outperform my blogs.
 |
| Poor earnings from Blogger compared to Google Sites |
My
blogs are bigger than my Google Sites, having hundreds of articles, all of
which are original content. SEO, keywords and image tags have been used on all
my articles, having a similar approach. By contrast, my Google Sites are small,
having around 30 articles each.
And Google Sites
continues to outperform blogger.
I
have tried different ad placements on my blogs, trying out different sizes and
formats, opting for ‘responsive’ and recently, page level ads.
These
new ad codes cannot be added to Google Sites, because, as mentioned before, you
cannot ad new Adsense codes to Google Sites. But my Google sites continues to reap
more earnings.
I
recently contacted Google about finding an alternative way of adding Google ads
to Google Sites. A Google administrator offered to help, and I followed his
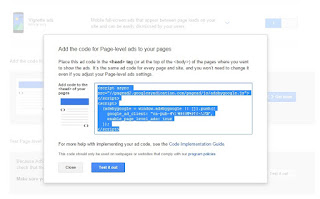
instructions, but as can be seen from the screenshot, we hit a dead end.
Disappointed,
I tried various other experiments, contacting Adsense and Blogger administrators
for advice on how to make my Blogger level up with Google Sites in performance.
I changed the background colors, removed and added gadgets, changed fonts and
the layout.
 |
| Failure to add Adense to Google Sites |
Nothing
has made the slightest difference.
Google Sites continues
to outperform blogger.
I
decided to try out the other webuilding sites, including Wordpress, Wix and
Weebly. But all have serious downfalls. Read about the trouble with Wordpress
in my other article. Similarly, Wix and Weebly require a fee to use various
features or if the site exceeds a certain size. Their plugins are also buggy with
little quality control. I simply like writing, not learning about codes and conducting
web fixes.
Yes,
these templates might create ‘beautiful’ websites, but what is the point if the
web-writer cannot make a living?
The
features that require a fee on Wordpress, Wix and Weebly can be used for free
on Blogger.
And
I like free.
I
also like blogger. It is easy to use, you can use all sorts of templates,
colors and layouts, but I have a big problem with blogger.
Google Sites Continues
to outperform Blogger.
 |
| Earnings from Blogger are pathetic compared to Google Sites |
I
wish Google would reverse their decision to sunset Adense on Google Sites. For reasons
I cannot fathom (nor the Google administrators), these small Google Sites
continue to provide the lion’s share of my Adsense earnings, and at present, I
cannot find a platform to match the earnings they provide.
Perhaps
the future might yield something else.